
Along with the New Form Wizard, another feature implemented in the 7.1.2 release has been added to the Application Designer, which provides the user with the ability to drop a caption label and data control onto a form simultaneously and have those controls properly bound to the correct API.
This addition is intended to remove the concept of “binding”, which may be confusing to non-technical users.
To use drag and drop controls with form creation or modification:
1. On
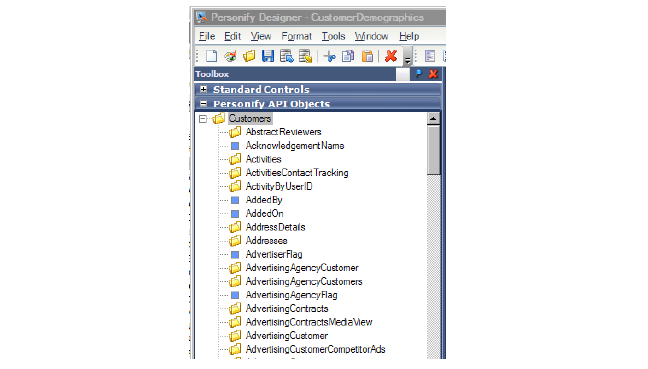
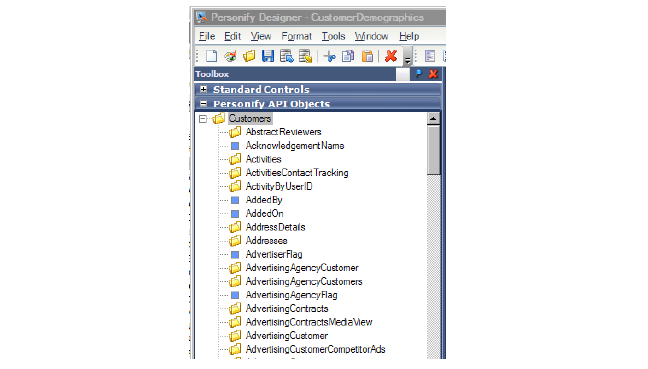
the Application Designer design screen, a new dynamic toolbox has been
created containing all of the API properties of the currently selected
API collection. With a form open in the Designer window, click the “+”
sign to expand the Personify API Objects toolbox as shown below.

2. Highlight the property in the toolbox that you want to add to your form.
3. With
the proper highlighted in the toolbox, left-click on the form where you
want the control to display.
The system automatically creates the properly bound control(s) on your
form.
![]()
 The
controls will also be automatically created with TMA Resources object
naming conventions. More information on naming conventions can be found
in Application Designer
Naming Conventions for Objects.
The
controls will also be automatically created with TMA Resources object
naming conventions. More information on naming conventions can be found
in Application Designer
Naming Conventions for Objects.
You can now move the control(s) and/or modify them using the Properties toolbox as you would with any other control.